# Hexo 集成 Algolia 实现搜索功能
# 什么是 Alogolia
Algolia 是一个托管搜索引擎,提供全文,数字和多面搜索,能够从第一次击键中提供实时结果,它提供了一组工具,可简化制作完整搜索体验并将其集成到您的网站和应用程序中的过程。
# 1. 创建 Alogolia Index
首先登陆进入 Algolia 官网,我们可以使用 GitHub 或 Google 帐号登录。

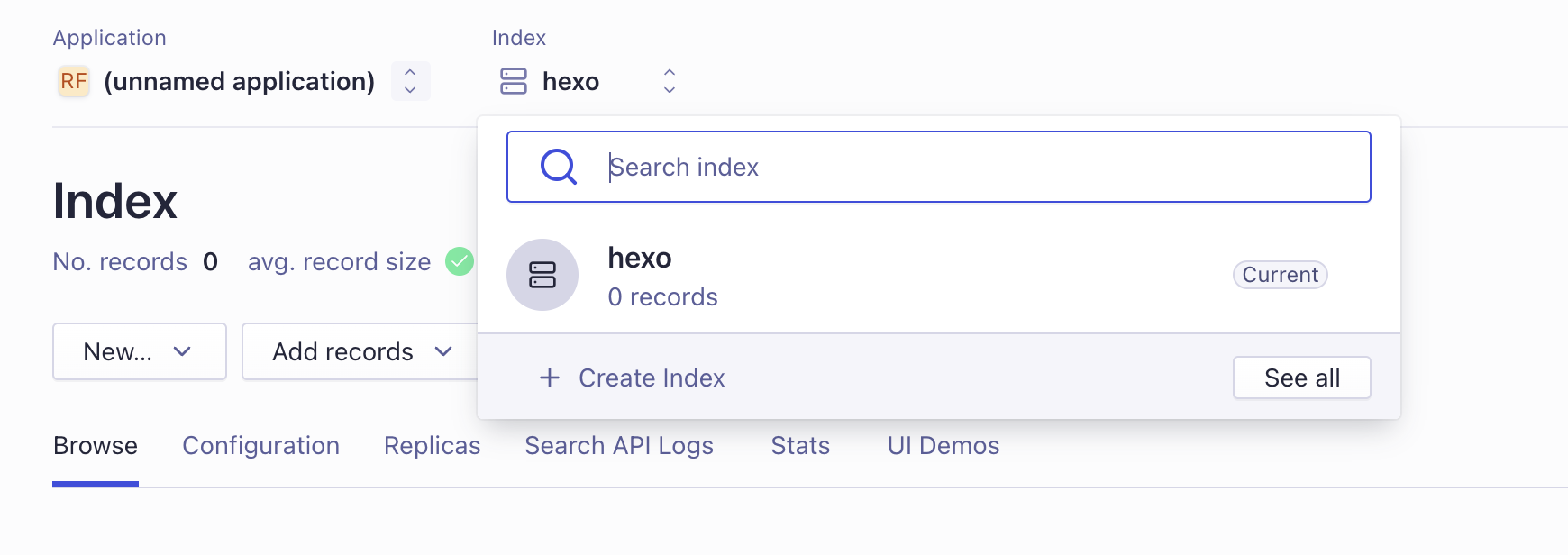
然后进入 Dashboard,选择 Indices 新建一个 Index,这里创建了一个名为 hexo 的索引
Index(索引) 也就是搜索引擎中的数据库,我们所有的搜索相关信息都存在里面。

# 2. 配置 API Key
接下来我们需要配置 Algolia——API Keys 到我们自己的 hexo 站点中,关联两者,使得 Algolia 能够搜集我们 hexo 站点的数据通过 API 发送给 Aloglia
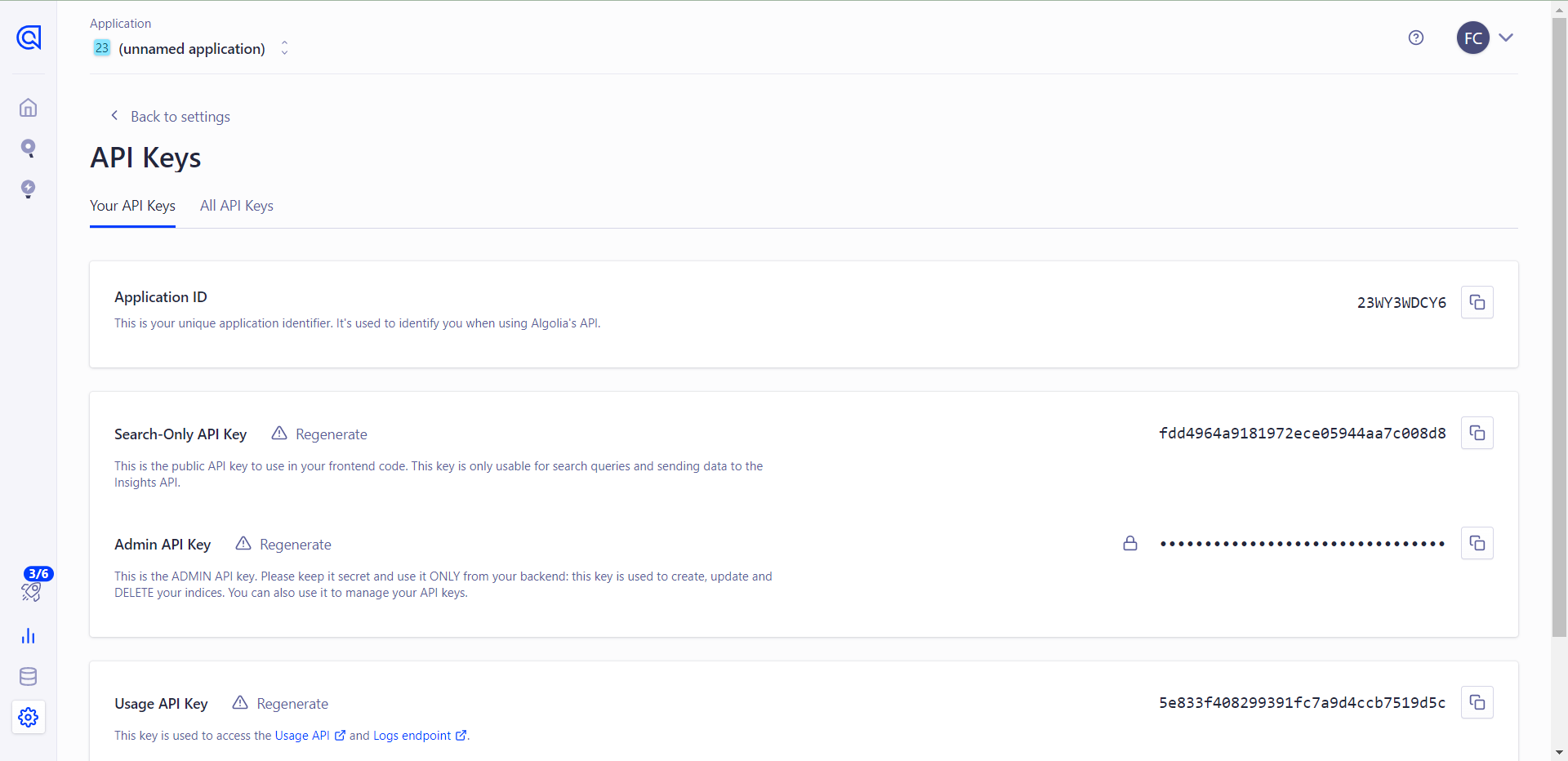
点击 Dashborad 左侧的 API Keys,其中的 Application ID 、 Search-Only API Key 、 Admin API KEY 信息将会被用到

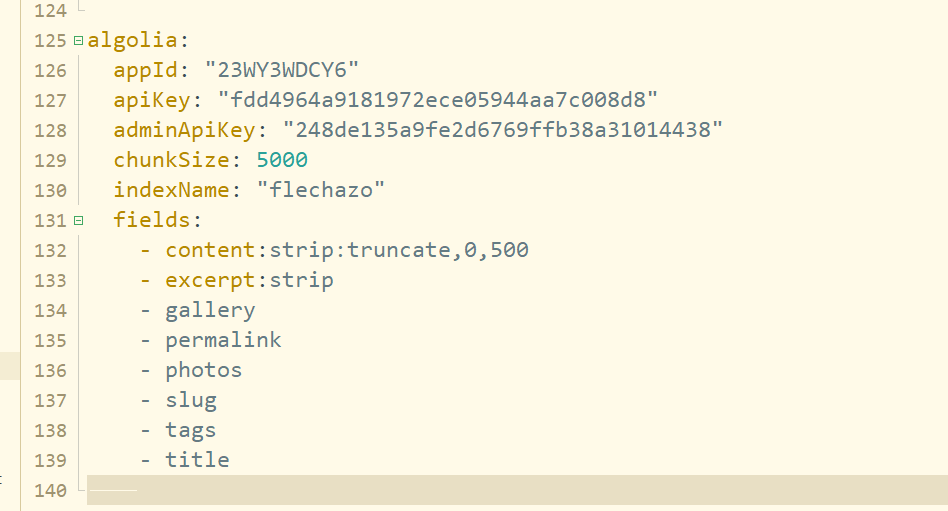
首先我们需要修改 hexo 站点根目录下的 _config.yml ,进行以下配置:
algolia:
appId: "23WY3WDCY6"
apiKey: "fdd4964a9181972ece05944aa7c008d8"
adminApiKey: "248de135a9fe2d6769ffb38a31014438"
chunkSize: 5000
indexName: "flechazo"
fields:
- content:strip:truncate,0,500
- excerpt:strip
- gallery
- permalink
- photos
- slug
- tags
- title
- applicationID 就是网页中的
Applicaiton ID - apiKey 就是网页中的
Search-Only API Key - indexName 就是我们前面创建的索引名称

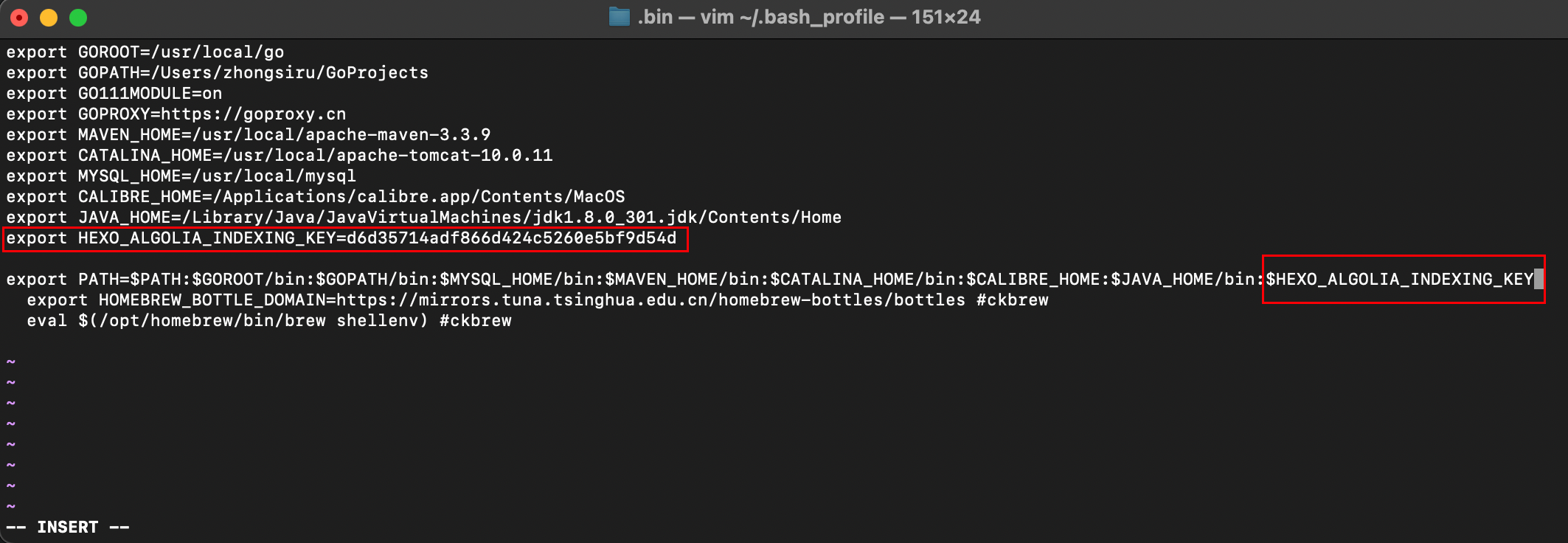
然后我们需要配置一个名称为 HEXO_ALGOLIA_INDEXING_KEY ,内容为 Alogolia 网页中 Admin API KEY 的环境变量:
vim ~/.bash_profile
source ~/.bash_profile

# 3. 通过 Hexo Aloglia 获取站点数据
前面我们创建了 Index,但是此时为空,不包含任何数据。我们需要安装 Hexo Aloglia 扩展,这个扩展的功能是搜集站点的内容并通过 API 发送给 Aloglia
npm install --save hexo-algolia |
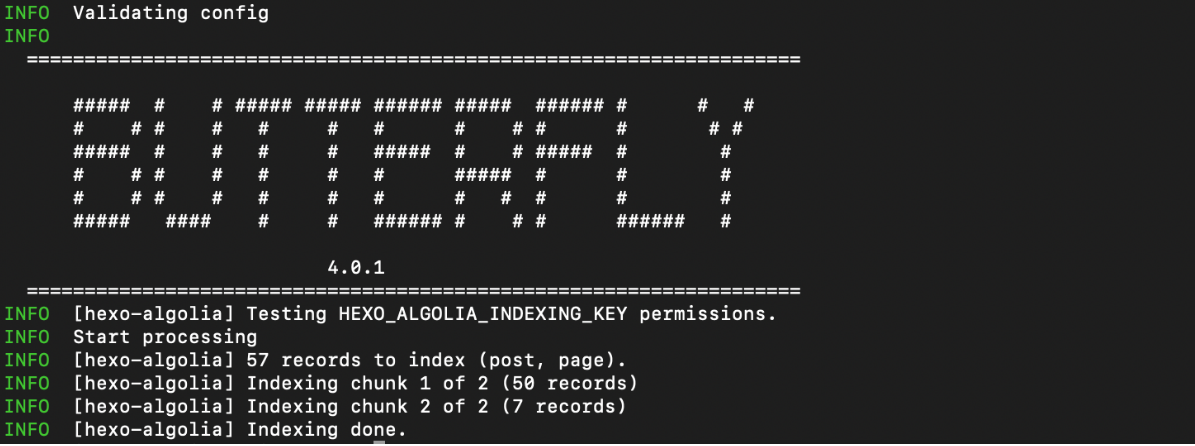
安装完成后,在 hexo 站点根目录下执行 hexo algolia 来搜集数据更新到我们刚创建的 Index 中

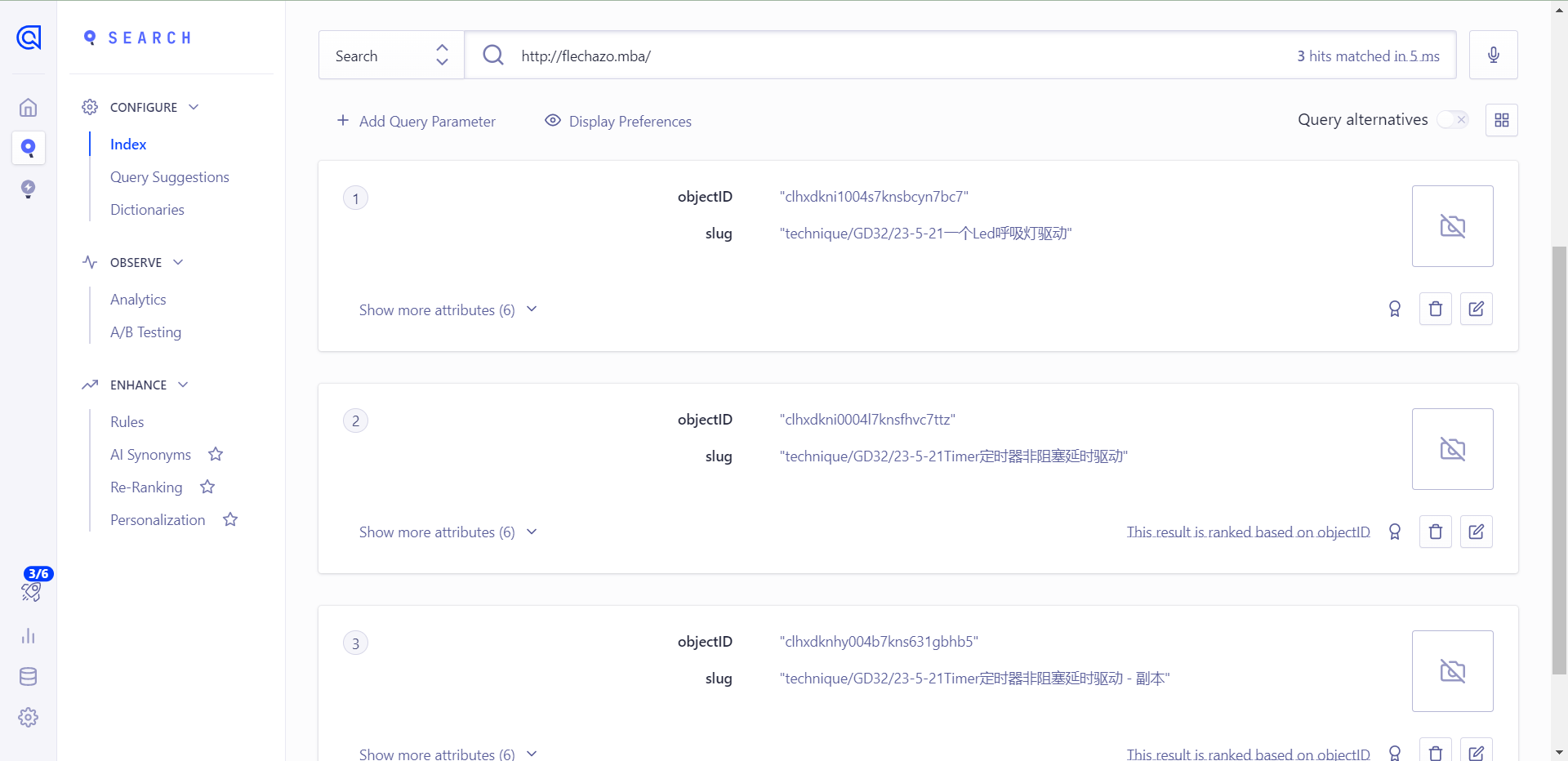
如上图所示则代表成功将 hexo 站点中的数据发送到了 Alogolia 的 Index 中,我们可以在网页中看到所有的数据

# 4. 主题集成 Alogolia
更改主题配置文件 _config.yml ,找到 Algolia Search 配置部分,将 enable 改为 true 即可:
# Algolia search | |
algolia_search: | |
enable: true | |
hits: | |
per_page: 6 |
# 5. 重新部署
hexo clean
hexo g
hexo d
