本文内容包括:
- 创建一个 github 仓库
- 使用 jsDelivr 免费 CDN 加速图片访问速度
- 创建 Token
- 使用 PicGo 配置 github 图床
# 创建 github 仓库
这里就跳过怎么注册 github 账号的步骤了,做技术的都晓得。
1、登录你的 github 账号,创建一个新的仓库。

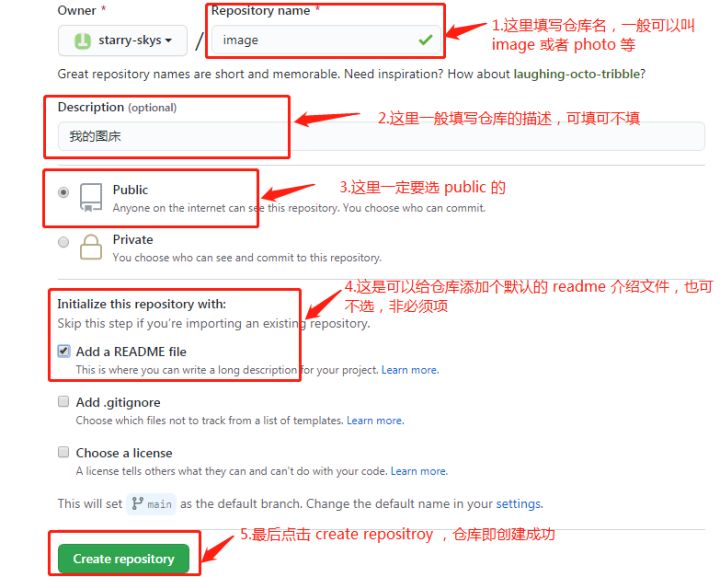
2、然后填写仓库的资料,主要是仓库名,其他一般默认。

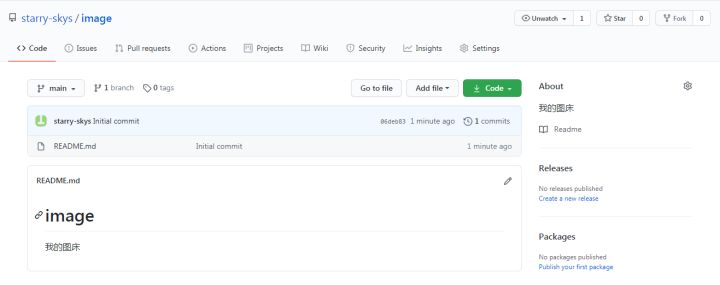
3、点击 create repository 后,跳到这个页面,就说明创建成功了。

然后可以上传一张图片试一下。不过,有可能你会遇到在 github 上看到的图片是裂开的情况。
只需要在电脑的 hosts 文件中添加以下代码即可。 windows 下的 hosts 文件 目录在 C:\Windows\System32\drivers\etc 。(注意要以管理员权限打开) mac 下为 /etc/hosts 。
# GitHub Start | |
52.74.223.119 github.com | |
192.30.253.119 gist.github.com | |
54.169.195.247 api.github.com | |
185.199.111.153 assets-cdn.github.com | |
151.101.76.133 raw.githubusercontent.com | |
151.101.108.133 user-images.githubusercontent.com | |
151.101.76.133 gist.githubusercontent.com | |
151.101.76.133 cloud.githubusercontent.com | |
151.101.76.133 camo.githubusercontent.com | |
151.101.76.133 avatars0.githubusercontent.com | |
151.101.76.133 avatars1.githubusercontent.com | |
151.101.76.133 avatars2.githubusercontent.com | |
151.101.76.133 avatars3.githubusercontent.com | |
151.101.76.133 avatars4.githubusercontent.com | |
151.101.76.133 avatars5.githubusercontent.com | |
151.101.76.133 avatars6.githubusercontent.com | |
151.101.76.133 avatars7.githubusercontent.com | |
151.101.76.133 avatars8.githubusercontent.com |
然后回到你的图片仓库,刷新一下页面即可正常显示图片。
# 使用 jsDelivr 免费加速
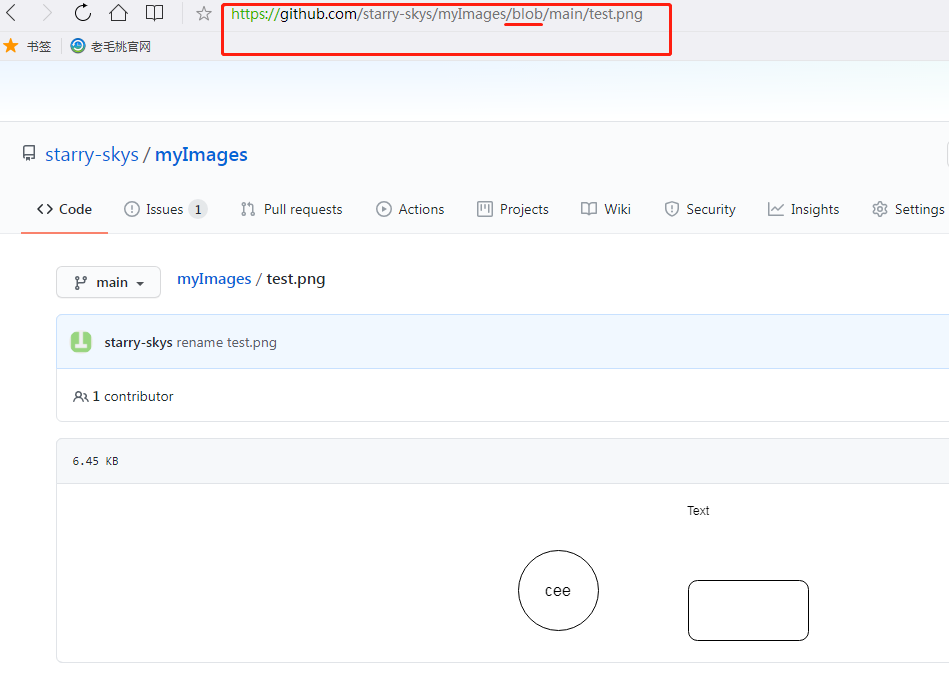
其实,此时已经可以正常访问你仓库中的图片了。我这里以我创建好的仓库 myImages 为例。

要想访问仓库中的这个 test.png 图片,需要把链接地址中的 blob 改为 raw。即 https://github.com/starry-skys/myImages/raw/main/test.png 。或者在地址后拼接一段 ?raw=true ,即 https://github.com/starry-skys/myImages/blob/main/test.png?raw=true 。
但是,我们发现,通过 github 直接访问图片,速度不是特别理想,毕竟服务器在国外。
因此,我们可以使用 jsDelivr 进行 CDN 加速。这是完全开源免费的。
使用方法,非常简单,即把图片地址链接域名改为 CDN 的域名。格式如下:
https://cdn.jsdelivr.net/gh/<你的github用户名>/<你的图床仓库名>@<仓库版本号>/图片的路径
还是以上边的 test.png 图片为例,仓库版本号直接用分支名,由于现在 github 主分支名字都叫 main 了,因此版本号写 main 。图片路径,是在仓库中的相对路径,因为我这里就在根目录,因此就是 test.png 。
最终地址为 https://cdn.jsdelivr.net/gh/starry-skys/myImages@main/test.png 。
其他说明,可参考 jsDelivr 官网介绍,jsDelivr 官网
# 配置 typora 自动上传到 github 图床
接下来,如果需要在 typora 中设置自动上传到 gtihub 图床,还需要做一些配置。
一、首先,在 github 上创建一个 token。
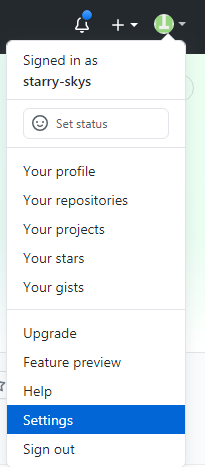
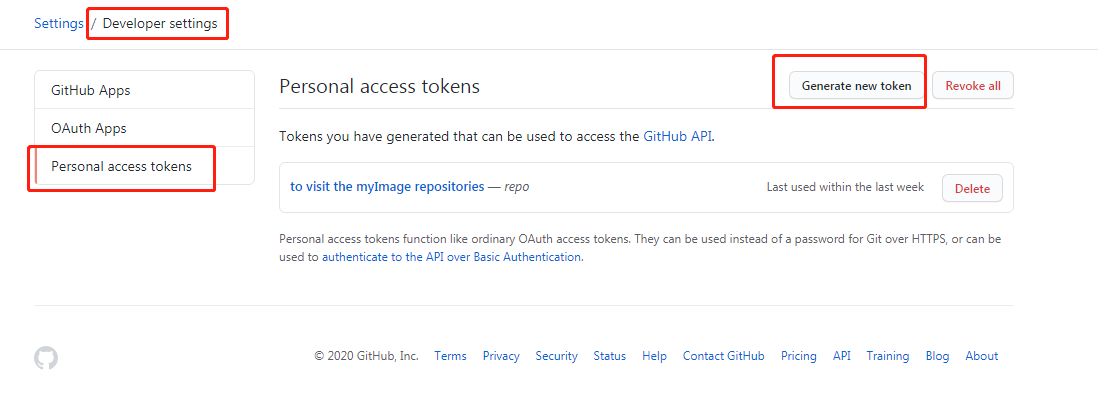
1、点击右上角账号上的 settings

2、然后左侧点击 developer settings ,再点击 personal access tokens ,然后点击 generate new token。

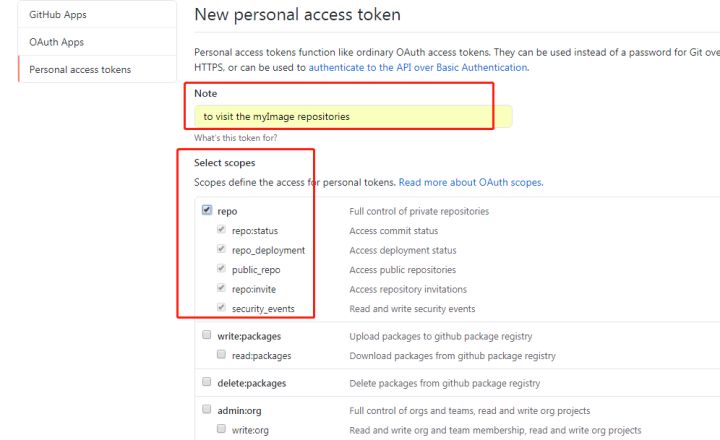
3、Note 用来说明你创建 token 的用途,然后 scopes 只需要选 repo 的所有选项即可。

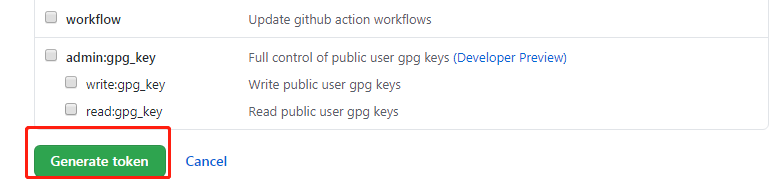
4、最后拉到底部,点击 generate token ,即可成功。

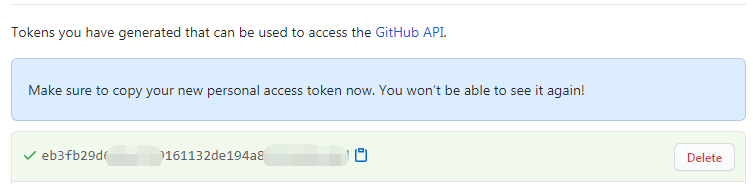
5、找个地方记下这一串 token,等会需要用到。(如果没有记住,等再查看时就只能重新生成了)

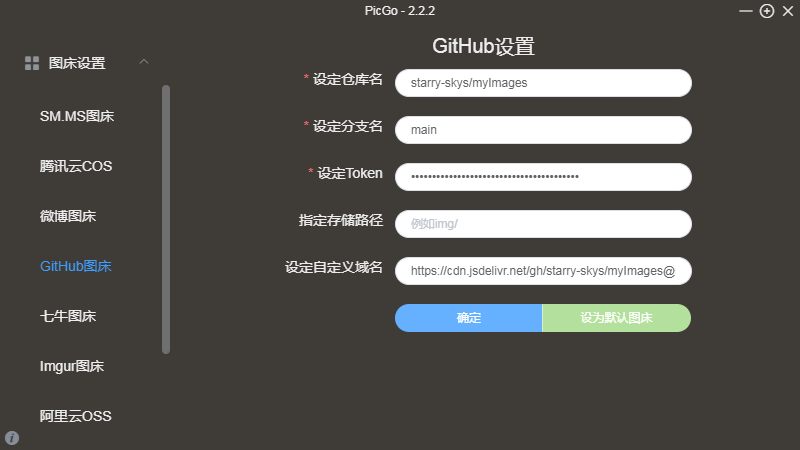
二、打开 PicGo 配置 github 图床
在 PicGo 中,找到图床设置 -> GitHub 图床。
- 仓库名即为你的 github 账号 / 图片仓库名
- 分支名就用默认的 main
- Token 就填写刚才我们生成的 Token
- 存储路径如果需要指定子目录可以填写例如 img/ 。我这里没有填,就会上传到我图片仓库的根目录。
- 自定义域名就填写 jsDelivr 的域名,即图片访问地址,不包括图片路径的前半部分,我这里就是
https://cdn.jsdelivr.net/gh/starry-skys/myImages@main。 - 最后设为默认图床,下次在 typora 上传图片就会自动上传到 github 图床了。

至此,所有步骤就已经完成了,赶紧去尝试一下吧。
